Topics
Teamtailor Partner API
If you have any question or feedback please contact us at techpartnerships@teamtailor.com
Example use cases of this API:
- Retrieve webhooks with candidate data when triggers are executed in Teamtailor.
- Update assessment results for candidates.
To set up new clients to use the webhook API, contact techpartnerships@teamtailor.com
If your integration will need to utilize the Public Teamtailor API of the company
We can change the setting of your partner to require this company token.
On installation of your Integration user will see additional select field with the list of API with the correct scope
It will be send as ‘teamtailor-api-token’ header in each call to GET /config POST /webhook and GET /activation
Teamtailor’s Partner API base URLs for different stacks:
When calling Teamtailor’s Partner API the base URL will depend on the stack that your integration is using.
| Stack | Teamtailor Partner API Base URL |
|---|---|
| EU | api.teamtailor.com |
| NA | api.na.teamtailor.com |
Webhooks
When a trigger is executed in Teamtailor, the webhook JSON object is sent to your configurable endpoint.
POST ${BASE_URL}/webhook HTTP/1.1
Authorization: Bearer xxx-provider-key
Expected payload
{
"partner-event": {
"id": "f3d7e8e2-da33-4c10-ae5f-0e7f4d46f6d7",
"webhook-data": {
"test": "1",
"threshold": "75"
},
"partner-result": {
"id": "1a6d5a41-f0dd-4226-9d3b-186392bea484",
"status": "sending",
"update-url": "https://api.teamtailor.com/partner/v1/partner-results/1a6d5a41-f0dd-4226-9d3b-186392bea484"
},
"candidate": {
"id": 54321,
"uuid": "092fba68-496c-4d44-9821-3496be2631ea",
"first-name": "Juston",
"last-name": "Becker",
"email": "applicant100@example.com",
"phone": "+4670432121",
"picture-url": "https://res.cloudinary.com/teamtailor/image/upload/c_limit,f_auto,h_100,q_auto,w_100,dpr_2.0/v1433344861/b2urpbafegvjzexula0n",
"tags": [
"developer",
"ruby"
],
"department": "Product development",
"role": "Designer",
"job-offers": [
{
"id": "8734sg4d-6421-8954-934b-024b13412b7b",
"created_at": "2024-11-13T15:38:02.074+01:00",
"salary": {
"amount": "2000",
"currency": "EUR",
"salary_time_unit": "yearly"
},
"status": "accepted",
"response": "I'm glad to accept your offer",
"message": "Offer Message",
"name": "Offer Name",
"answered_at": "2024-11-18T12:39:19.856+01:00",
"start_date": "2025-01-15"
}
],
"referrals": [
{
"id": 12345,
"name": "John Doe",
"email": "john@example.com"
}
],
"onboardings": [
{
"id": 177,
"status": "active",
"progress": 33,
"created_at": "2025-01-09T16:45:31.292+01:00",
"start_date": "2025-01-15",
"department": "Product development",
"role": "Designer",
"job": "Full-stack web developer",
"user": "candidate@example.com"
}
],
"job": {
"id": 12345,
"title": "Full-stack web developer",
"stage-id": 1,
"stage": "After Interview",
"tags": [
"ruby",
"javascript"
],
"trigger-id": 1,
"custom-fields": [
{
"is-remote": {
"value": true,
"type": "boolean"
}
}
],
"status": {
"rejected": false
},
"triggered-by": {
"id": 31,
"email": "email22@example.com",
"name": "Champlin19"
}
},
"recruiter": {
"name": "Edison Kuhn",
"email": "email1@example.com",
"phone": "+461234567"
},
"locations": [
{
"name": "Stockholm",
"address": "Åsögatan 18, 126 41, Stockholm"
}
],
"questions": [
{
"question": "What are your preferred environments?",
"answer": [
"Ruby on Rails",
"Ember.js"
]
}
],
"custom-fields": [
{
"has-driver-license": {
"value": true,
"type": "boolean"
}
},
{
"social-security-number": {
"value": "123456-7890",
"type": "text"
}
}
],
"uploads": [
{
"file-name": "example-document.pdf",
"url": "https://example.com/example-document.pdf"
}
],
"resume": {
"file-name": "example-cv.pdf",
"url": "https://example.com/example-cv.pdf"
}
}
},
"company": {
"uuid": "vAXspNm0J2Y",
"name": "Teamtailor",
"url": "https://career.teamtailor.com",
"logotype": "https://res.cloudinary.com/teamtailor/image/upload/c_limit,f_auto,h_100,q_auto,w_100,dpr_2.0/v1433344861/b2urpbafegvjzexula0n"
}
}
HTTP Request
POST ${BASE_URL}/webhook
Webhook JSON object
The JSON object sent to you contains the candidate data, the selected trigger’s “webhook data” and a reference to the partner result object, in case an assessment is requested.
The request is authenticated with the client-specific “provider key” in the Authorization Bearer header.
| Attribute | Value |
|---|---|
| id | Unique identifier of this event. |
| webhook-data | The picked options from your Webhook config, for example test ID and threshold value. |
| partner-result | The result presented to the customer. Update scores, status etc using the Partner Results resource. |
| partner-result.update-url | The URL used to update a Partner Results resource |
| company | Company data: uuid, name, url (to career site), logotype (URL to file). |
| candidate | Candidate data. |
| candidate.job | Candidate job data: id, title, stage, tags, custom-fields. When run by trigger also includes: stage-id, trigger-id and triggered-by. |
| candidate.recruiter | Job recruiter data: name, email, phone. |
| candidate.locations | Candidate locations, list with: name, address. |
| candidate.questions | Candidate answers to questions, list with: question, answer. Supported types: Text, Choice (list), Boolean (yes/no), Range (eg, “10 years”), File (url to file, valid for 1 hour) |
| candidate.custom-fields | Candidate custom fields, list with: type, value. Supported types: text, date, boolean, phone, number, email, url |
| candidate.job-offers | Candidate job offers, list with: id, created_at, salary (contains amount, currency, salary_time_unit), status, response, message, name, answered_at, start_date. Note: Job offers are only available to partners with “Include job offers” option enabled. To enable this option, please contact us directly. |
| candidate.referrals | Candidate referrals, list with id, name, email |
| candidate.onboardings | Candidate onboardings, list with: id, status, progress, created_at, start_date, departament, role, job, user. Note: It will be only included if you use the Onboarding feature. |
| candidate.uploads | Candidate uploads, list with: file-name, url. Note: Should you want to include the uploads in the webhook payload, please reach out to Teamtailor’s Support. |
| candidate.resume | Candidate resume, object with: file-name, url. Note: Should you want to include the uploads in the webhook payload, please reach out to Teamtailor’s Support. |
Error handling
We expect your webhook to return a HTTP 2xx status code. Other responses will indicate to us that you didn’t successfully receive the webhook. In this case we will attempt to deliver the webhook for three times or until we get a HTTP 2xx status code. We will notify you by email on the first retry failure. To render an error message in the partner result you need to return a plain string with a status code >=400.
Webhook Response
You can optionally update the partner result directly from your webhook response without needing to make a separate API call to the Partner Results endpoint. Include a partner_result_attributes object in your webhook response to automatically update the partner result status, assessment scores, details, and attachments.
Example webhook response payload
{
"partner_result_attributes": {
"status": "completed",
"assessment": {
"score": 85
},
"details": {
"rating": "10",
"awesomeness": {
"good": "good"
}
},
"attachments": [
{
"url": "https://google.com",
"description": "google"
},
{
"url": "https://slack.com",
"description": "slack"
}
]
}
}
Webhook Response JSON object
| Attribute | Type | Description |
|---|---|---|
| partner_result_attributes | object | Container object for partner result updates |
Partner Result Attributes object
| Attribute | Type | Description |
|---|---|---|
| status | string | Partner result status (must be a valid status value) |
| assessment | object | Assessment data containing score |
| assessment.score | integer | Assessment score between 0-100 |
| details | object | Additional details (maximum depth of 2 levels) |
| attachments | array | List of attachment objects with url and description |
Webhook config
To allow users to pick options for the webhook, that will be included in the webhook sent to you, we will fetch this endpoint each time a new trigger is set up and create a HTML form from the fields.
This could be, for example, a select tag with tests the client can send to candidates.
The JSON to the right is an example of the expected response.
If the config is requested from a “trigger” on a job, we will include the job and stage id’s as parameters, which can be used as context for the form.
Note, if you use the same config with the same set of fields for all clients, you can save a static config on the Partner resource. In that case we won’t fetch this endpoint to get the config.
GET ${BASE_URL}/config?job_id=123&stage_id=456&user_id=789 HTTP/1.1
Authorization: Bearer xxx-provider-key
Expected response
{
"config": {
"fields": [
{
"id": "type",
"label": "Test",
"placeholder": "Select test",
"type": "select",
"optgroups": [
{
"label": "Logical tests",
"options": [
{ "id": 1, "label": "Algorithm test" },
{ "id": 2, "label": "Data structure test" },
]
},
{
"label": "Programming tests",
"options": [
{ "id": 3, "label": "Javascript test" },
{ "id": 4, "label": "Ruby test" },
]
}
]
},
{
"id": "persona",
"label": "Persona",
"placeholder": "Select persona",
"type": "select",
"options": [
{ "id": 1, "label": "Senior developer" },
{ "id": 2, "label": "Junior developer" },
]
},
],
"assessment-criteria": [
{
"id": "algorithm-test-recursive-24566",
"label": "Recursive thinking"
},
{
"id": "algorithm-test-sorting-66345",
"label": "Overall grasp of sorting algorithms"
}
]
}
}
HTTP Request
GET ${BASE_URL}/config
The request is authenticated with the client-specific “provider key” in the Authorization Bearer header.
Expected response
| Attribute | Type | Description |
|---|---|---|
| config | object | Top-level object |
| fields | array | List of possible fields (see below) |
| assessment-criteria | array | List of available assessment criteria (optional) |
Field objects
| Attribute | Type | Description |
|---|---|---|
| id | string | Identifier for this field, will be sent in webhook |
| label | string | Human readable label |
| placeholder | string | Form placeholder |
| type | string | Type of form element (see below) |
| optgroups | array | Can be used to form a select tag with multiple optgroups (see example) |
| refetch | boolean | Can be used to conditionally add fields based on previously selected values |
Supported field types
Field objects follow the HTML form standard in regards to types, possible options, labels and placeholders. For example, disabled may be provided for the “text” type, step, min and max may be provided for the “number” type and an options array with id/label may be provided for the “select” type.
All of the supported field types:
- checkbox
- color
- date
- datetime
- datetime-local
- file (see notes below)
- infobox
- error
- hidden
- month
- number
- password
- radio
- range
- reset
- search
- select
- multiselect
- tel
- text
- url
- week
File uploads
When using the file type, we upload the files to a private folder on S3, and send a signed URL to the file in the webhook.
This URL is valid for 24 hours, so make sure to download the file when the webhook is sent to you.
Infobox
Renders a box with the icon of following types: ‘info’, ‘error’, ‘warning’, ‘success’, ‘default’
{
"type": "infobox",
"content": "To get information how to activate this integration works please <a href="">CLICK</a>",
"icon": "info"
}
Error
You can render a red alert error message with error field
{
"type":"error",
"message": "Something wrong has happened",
"required":"true"
}
Serialization
Id of the element will be passed in the webhook payload along with the user input value Please note that we serialize “_” to “-” so “id”: “test_assessment” will result in the following webhook-data:
{
"test-assessment": "123"
}
Assessment Criteria Objects
If you want to let users include the assessment results in the evaluation of job match scores in Teamtailor, you need to specify a list of which assessment criteria you’ll include in the Partner Results.
Users will then be able to map those criteria to skills and traits that are part of the job’s evaluation profile in Teamtailor.
You can include any assessment criteria you want, for example the overall result of the assessment, separate sub-criteria, or a combination.
| Attribute | Type | Description |
|---|---|---|
| id | string | Your unique identifier for this assessment criteria. Use this identifier when updating the partner-result with the score for the assessment criteria |
| label | string | Human readable label |
Webhook activation config
About activation config
{
"config":{
"fields":[
{
"type":"infobox",
"content":"<a href='https://example-partner.com/support-article'>Click</a> here to learn how to use this integration",
"icon":"info"
},
{
"id":"clientId",
"type":"text",
"label":"Client ID",
"required":true,
"description":"Please insert the Client ID"
},
{
"id":"clientSecret",
"type":"password",
"label":"Client SECRET",
"required":true,
"description":"Please insert the Client secret"
},
{
"id":"language",
"type":"select",
"label":"Test Default language",
"description":"Select the default test language",
"options":[
{
"id":"1",
"label":"English"
},
{
"id":"2",
"label":"French"
}
]
}
]
},
"validateEndpoint": "activation/validate"
}
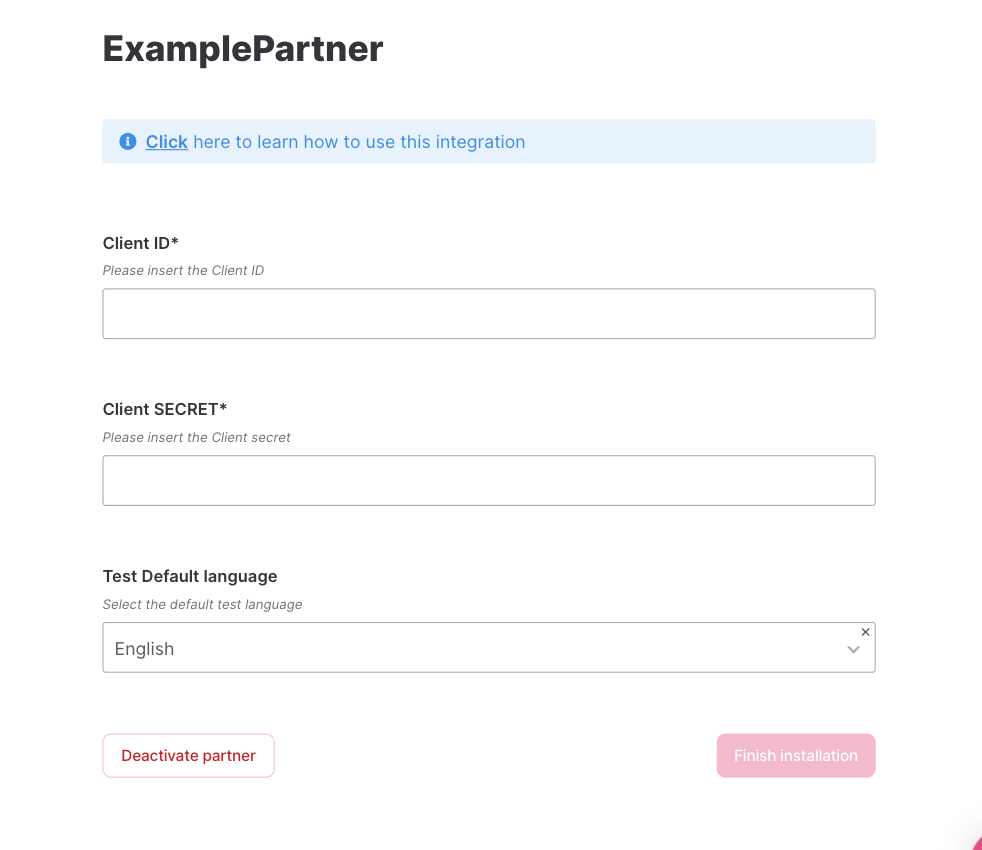
This config is visible during trigger activation in settings page.
This is the place where you should explain to the user how your trigger works for example by using infobox type with link to the support article and also
collect the data you need in order to identify user.
You can render a form that will need to be filled to enable integration. It could be email, passwords, api tokens.
Forms can include some other settings, or for example link

Example implementation of middleware
module.exports = async (req, res, next) => {
const [JWTtoken] = req.headers.authorization.split('Bearer ');
try {
const decoded = JWT.verify(JWTtoken, TT_PARTNER_API_KEY);
req.auth = decoded;
return next();
} catch (error) {
if (req.path.includes('config')) {
return res.json({
config: {
fields: [
{
type: 'error',
message: 'Wrong authorization token',
},
],
},
});
}
return next(error);
}
};
After user will finish the installation Teamtailor will turn this form into a JSON web token
The token will be included in any request to GET ${BASE_URL}/config
and POST ${BASE_URL/webhook}
Payload can be verified with TT_PARTNER_API_KEY
Setting up activation config
Create an activation config using the same elements as in the webhook config. You have several options on how to implement activation config:
- Setting static config on a Partner using API with at least one input field (recommended)
- Implementing dynamic config that will call your endpoint every time user will go to your integration in the settings page
Set the static activation config on Partner
PUT https://api.teamtailor.com/partner/v1/partners/{ID} HTTP/1.1
Authorization: Token abc123abc123
X-Api-Version: 20180828
Content-Type: application/vnd.api+json
{
"data": {
"id": 99,
"type":"partners",
"attributes":{
"webhook-activation-config": {
"config": {
"fields": [
{
"type":"infobox",
"content":"<a href='https://example-partner.com/support-article'>Click</a> here to learn how to use this integration",
"icon":"info"
},
{
"id":"token",
"type":"text",
"label":"Example Token",
"required":true
},
]
}
}
}
}
}
Set the static config on partner resource. The fields values filled by the user will be turned into JSONWebToken. You can mark options required
Turn on dynamic activation config
In order to use this option you need to update dynamic-activation-config property using PUT /partner “`http PUT https://api.teamtailor.com/partner/v1/partners/{ID} HTTP/1.1 Authorization: Token abc123abc123 X-Api-Version: 20180828 Content-Type: application/vnd.api+json
{ "data”: { “id”: 99, “type”:“partners”, “attributes”:{ “dynamic-activation-config”: true } } } “`
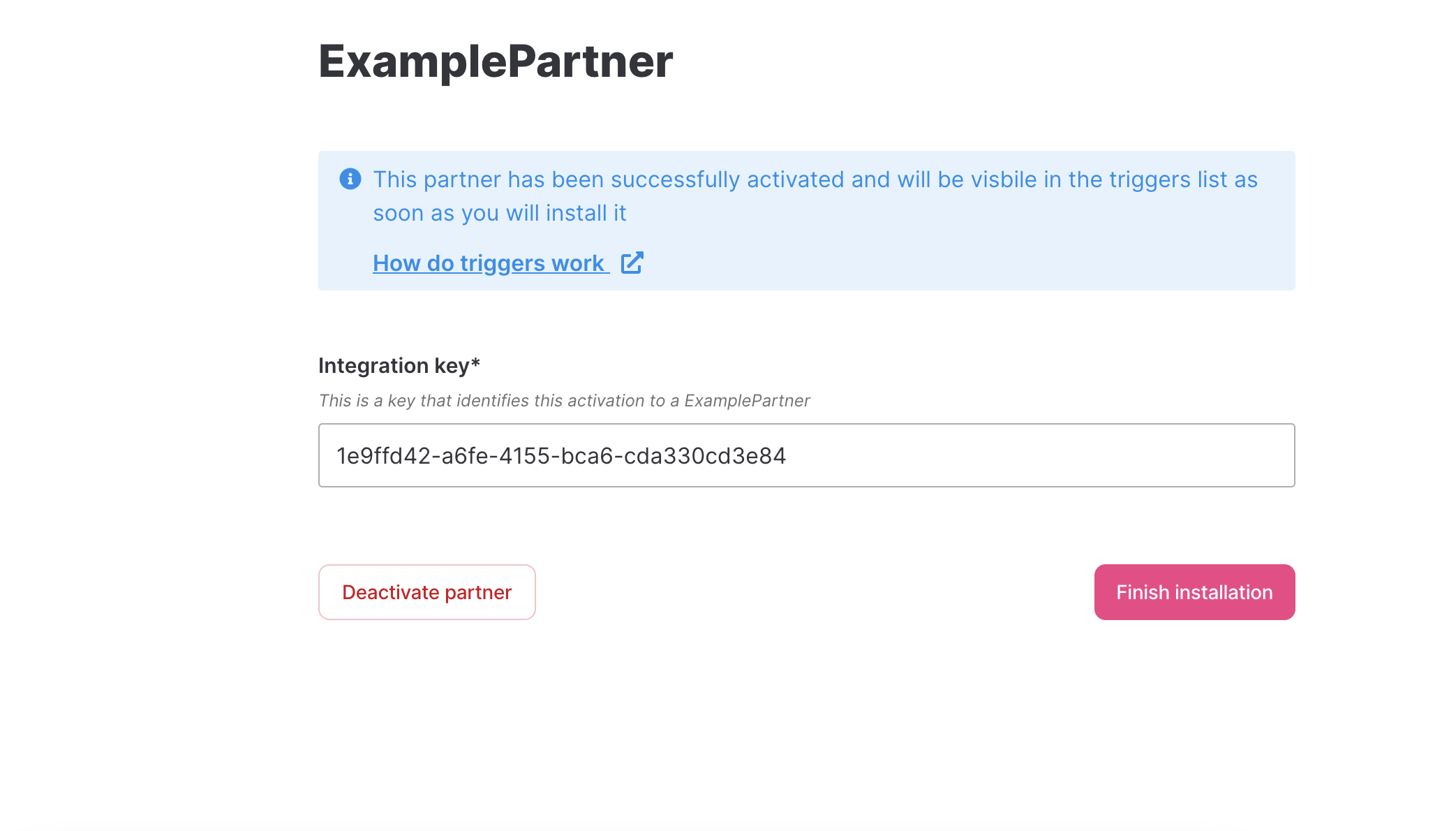
Empty fields
Setting empty fields will result in rendering the default activation window with autogenerated UUID, which will not be turned into JsonWebToken. This is the option for the integrations that do not need any information included in the setting.
{
"config": {
"fields": []
}
}

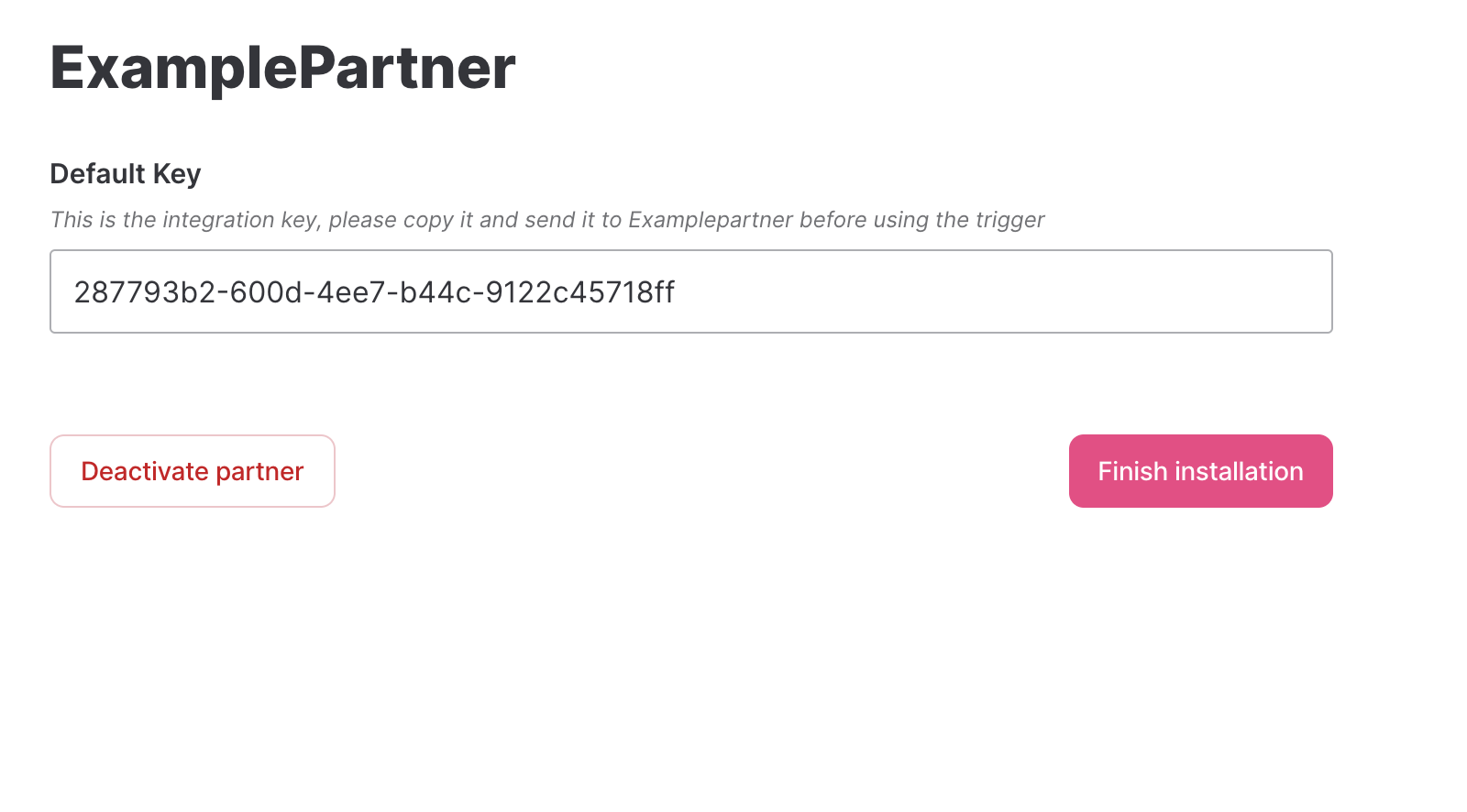
Default key field
If you happen to need an uuid generated by an activation you can include the field with id: default_key
{
"id":"default_key",
"type":"text",
"label": "Default Key",
"description": "This is the integration key, please copy it and send it to Examplepartner before using the trigger"
}

Dynamic config
Sometimes you may need to dynamically render the content of the fields You can achieve that with setting the empty object in webhook-activation-config. Each time the user will go to settings/your integration we will call
GET ${BASE_URL}/activation?company_id=xyz
and try to render returned config fields
PUT https://api.teamtailor.com/partner/v1/partners/{ID} HTTP/1.1
Authorization: Token abc123abc123
X-Api-Version: 20180828
Content-Type: application/vnd.api+json
{
"data": {
"id": 99,
"type":"partners",
"attributes":{
"webhook-activation-config": {}
}
}
}
Validation endpoint
If you would like to validate the activation of your user, you are able to include in your webhook activation config
{
"config":{
"fields":[
{
"id":"api_key",
"type":"text",
"label":"Enter your api key"
}
],
"validateEndpoint": "my-validation/validate"
}
}
We will make the following request:
GET ${BASE_URL}/my-validation/validate
You can validate Authorization header and make a response
You can response with 200, in this case user will see that validation was successful If you will render error http status (>=400) we will render your response
The error response should be in format of an object with property ‘errors’ and array of strings as a value
json
{errors: ["String1", "String2"]}
Webhook signatures
To validate authenticity of webhooks sent by Teamtailor we include a Teamtailor-Signature header in each request. The header contains a HMAC and allows you to validate that the webhook was actually sent by Teamtailor. Webhooks signatures are optional and if you’d like you can find your Secret key in the Integrations hub inside Teamtailor App.
Signature structure
The structure of Teamtailor-Signature is a timestamp (to prevent replay attacks) followed by a comma and two or more schemes separated by commans. The current only valid signature scheme is v1 and the latest scheme should always be used to prevent downgrading attacks.
# Example signature
Teamtailor-Signature: t=1539756759,
v1=2c26b46b68ffc68ff99b453c1d30413413422d706483bfa0f98a5e886266e7ae,
v0=fcde2b2edba56bf408601fb721fe9b5c338d10ee429ea04fae5511b68fbf8fb9
Checking signatures
To validate a signature you may first check that the timestamp is in valid range (eg five minutes). This range is, however, up to you.
After checking the timestamp you can verify the hash by computing it yourself and compare it to the lastest hash included in the request, vX. If it match, Teamtailor sent the webhook.
# Computing the hash
hash = sha256(timestamp + "." + partner_event_id, secret_key)
Example implementation (Node)
// Bundled with Node
const crypto = require('crypto');
// External dependencies
const express = require('express');
const bodyParser = require('body-parser');
// Webhook secret as environment variable
const SECRET = process.env.WEBHOOK_SECRET;
app.post('/webhook', bodyParser.raw({type: 'application/json'}), (req, res) => {
const signaturePattern = /^t=(\d+),v\d=(\w+),.+$/;
const signature = req.headers['teamtailor-signature'];
const [_, timestamp, cHmac] = signaturePattern.exec(signature);
const payload = `${timestamp}.${req.body['partner-event'].id}`;
const hmac = crypto.createHmac('sha256', SECRET)
.update(payload, 'utf-8')
.digest('hex');
if (cHmac === hmac) {
// Signature check passed.
// If you want to prevent replay attacks, check timestamp as well.
return res.status(200).send();
}
return res.status(401).send();
})
Changelog
2025.10-13
Added actions to partner result object
2025-02-21
Added onboardings to candidate on Webhook JSON object.
2025-02-19
Added partner-activations resource
2025-02-19
Added user_id to Webhook Config example
2024-12-19
Added referrals fields to Webhook JSON object.
2024-11-18
Added job offers to candidate on Webhook JSON object.
2024-08-27
Added Job Custom Fields to XML feed
2024-07-12
Updated signature validation to use ‘partner event ID’ instead of the body.
2024-01-29
Added ‘dynamic-activation-config’ property to Partner model
2023-12-12
Added ‘assessment-criteria’ to ‘config’ property on the Webhook Config to enable mapping of partner assessment criteria with skills and traits setup in Teamtailor. Added ‘assessment-criteria’ to ‘partner-result’ property on the Partner Result Object to be able to send the result for the assessment-criteria when the assesment is updated.
2023-08-22
Added ‘custom-fields’ to ‘job’ property on Webhook JSON object.
2023-08-24
Added indexing partner results
2023-05-11
Added validation method to partner webhook activation config
2023-05-11
Added triggered-by fields to Webhook JSON object.
2022-02-03
Added new multiselect config field type to supported field types.
2020-04-23
Added job-id attribute to partner-result.
2020-02-10
Added candidate.uuid field to the webhook.
2020-01-31
Added partner-event.partner-result.update-url field to the webhook.
2019-04-02
Added company.uuid, candidate.tags, and job.tags fields to the webhook.
2018-08-28
First release of this documentation.
API Resources
Introduction
The resources in our Partner API is accessible using the JSON API Specification.
Authentication
GET https://api.teamtailor.com/partner/v1/partner-results HTTP/1.1
Authorization: Token abc123abc123
Authenticate your account by including your secret API key in the request. You can find your API key in the Integrations hub inside Teamtailor App.
Authentication is performed by passing the api key in the Authorization header.
Versioning
GET https://api.teamtailor.com/partner/v1/partner-results HTTP/1.1
X-Api-Version : 20180828
When we make backwards-incompatible changes to the API, we release new, dated versions.
To set the API version on a specific request, send a X-Api-Version header. See the API changelog to see current and old versions.
Successful API requests will have the used API version in the response header X-Api-Version
Partners
This is the object representing your Partner account.
For most use-cases this object won’t be used, but you can change your BASE_URL by updating this object.
You can also save a static “webook-config” that will be used instead of the /config endpoint.
Partner object
{
"data": {
"id": {ID},
"type": "partners",
"links": {
"self": "https://api.teamtailor.com/partner/v1/partners/{ID}"
},
"attributes": {
"name": "Pied Piper",
"base-url": "https://piedpiper.com/teamtailor",
"webhook-config": {
"config": {
"fields": [
{
"id": "type",
"label": "Test",
"placeholder": "Select test",
"type": "select",
"options": [
{ "id": 1, "label": "Sales test" },
{ "id": 2, "label": "Programming test" },
{ "id": 3, "label": "Math exam" }
]
},
{
"id": "threshold",
"label": "Threshold",
"placeholder": "Minimum score to pass",
"type": "number",
"step": 5,
"min": 0,
"max": 100
}
]
}
}
}
}
}
Attributes
| Attribute | Type | Description |
|---|---|---|
| name | string | Immutable Partner name |
| base-url | string | Base URL for receiving webhooks |
| webhook-config | object | Static webhook config object (optional). |
Get partner
GET https://api.teamtailor.com/partner/v1/partners/{ID} HTTP/1.1
Authorization: Token abc123abc123
X-Api-Version: 20180828
Example response
{
"data": {
"id": {ID},
"type": "partners",
"links": {
"self": "https://api.teamtailor.com/partner/v1/partners/{ID}"
},
"attributes": {
"name": "Pied Piper",
"base-url": "https://piedpiper.com",
"webhook-activation-config":{
"config":{
"fields":[
{
"id": "username",
"label": "Username",
"placeholder": "jondoe666",
"type": "text",
"required": true
}
]
}
},
"dynamic-activation-config": false,
"webhook-config": {
"config": {
"fields": [
{
"id": "type",
"label": "Test",
"placeholder": "Select test",
"type": "select",
"options": [
{ "id": 1, "label": "Sales test" },
{ "id": 2, "label": "Programming test" },
{ "id": 3, "label": "Math exam" }
]
},
{
"id": "threshold",
"label": "Threshold",
"placeholder": "Minimum score to pass",
"type": "number",
"step": 5,
"min": 0,
"max": 100
}
]
}
}
}
}
}
Update partner
PUT https://api.teamtailor.com/partner/v1/partners/{ID} HTTP/1.1
Authorization: Token abc123abc123
X-Api-Version: 20180828
Content-Type: application/vnd.api+json
{
"data": {
"id": 99,
"type":"partners",
"attributes":{
"base-url": "https://piedpiper.com",
"webhook-config": {
"config": {
"fields": [
{
"id": "type",
"label": "Test",
"placeholder": "Select test",
"type": "select",
"options": [
{ "id": 1, "label": "Sales test" },
{ "id": 2, "label": "Programming test" },
{ "id": 3, "label": "Math exam" }
]
}
]
}
}
}
}
}
Example response
{
"data": {
"id": "99",
"type": "partners",
"links": {
"self": "https://api.teamtailor.com/partner/v1/partners/{ID}"
},
"attributes": {
"name": "Pied Piper",
"base-url": "https://piedpiper.com",
"webhook-config": {
"config": {
"fields": [
{
"id": "type",
"label": "Test",
"placeholder": "Select test",
"type": "select",
"options": [
{ "id": 1, "label": "Sales test" },
{ "id": 2, "label": "Programming test" },
{ "id": 3, "label": "Math exam" }
]
},
{
"id": "threshold",
"label": "Threshold",
"placeholder": "Minimum score to pass",
"type": "number",
"step": 5,
"min": 0,
"max": 100
}
]
}
}
}
}
}
Partner Results
This is the object representing a result from a test or similar, displayed on the candidate profile.
Partner result object
{
"data": {
"id": "3230d614-a33b-4a25-ac9c-4ec107e60f2e",
"type": "partner-results",
"links": {
"self": "https://api.teamtailor.com/partner/v1/partner-results/3230d614-a33b-4a25-ac9c-4ec107e60f2e"
},
"attributes": {
"assessment": {
"score": 82,
"grade": "excelled",
"duration": 1934
},
"details": {
"rating": "10",
"awesomeness": "confirmed"
},
"status": "sent",
"summary": "High five",
"url": "apple.com",
"candidate-id": 333,
"job-id": 444,
"attachments": [
{
"url": "https://google.com/robots.txt",
"description": "Test results"
}
],
"actions": [
{
"buttonText": "Archive candidate",
"endpoint": "archive/333"
}
],
"assessment-criteria": [
{
"id": "algorithm-test-recursive-24566",
"score": 96
},
{
"id": "algorithm-test-sorting-66345",
"score": 45
}
]
}
}
}
Attributes
| Attribute | Type | Description |
|---|---|---|
| assessment | object | Assessment object. |
| details | object | Details object. May be any valid JSON object at most 2 levels deep. The data is displayed to the customer. |
| status | string | May be “sending”, “sent”, “pending”, “completed” or “failed”. |
| summary | string | Summary text. This field does not have character limit, but we show only 150 characters in the candidate modal. So we recommend keeping it short. Full message can be viewed in ‘view details’ modal. |
| url | string | URL for viewing a report on your website. |
| candidate-id | string | Immutable UUID identifier for candidate. |
| job-id | number | ID of the job webhook was sent from. |
| attachments | list | List of attachment objects containing keys: “url” and “description”. |
| actions | list | List of action objects containing button label and POST endpoint configuration. |
| assessment-criteria | list | List of assessment criteria objects containing keys: “id” and “score” (optional) |
Assessment object
| Attribute | Type | Description |
|---|---|---|
| score | integer | Must be between 0 and 100. |
| grade | string | May be “failed”, “passed” or “excelled”. |
| duration | integer | Duration of test in seconds |
Action object
| Attribute | Type | Description |
|---|---|---|
| buttonText | string | Text displayed on the action button. |
| endpoint | string | Path appended to the partner result base URL; Teamtailor issues a POST request when the button is clicked. |
Actions let you surface contextual buttons on the candidate’s partner result card. Provide any buttonText you want rendered in the UI and an endpoint relative to the your partner base URL. When a recruiter clicks the button we send POST request to {base-url}/{endpoint} with the same partner event as originally sent allowing you to let user trigger additional operations.
Assessment Criteria objects
The individual scores for the assessment criteria included in the Webhook config.
| Attribute | Type | Description |
|---|---|---|
| id | string | Your unique identifier for the assessment criteria specified in the webhook config. |
| score | integer | Must be between 0 and 100. |
List all partner results created by your partner
GET https://api.teamtailor.com/partner/v1/partner-results HTTP/1.1
Authorization: Bearer abc123abc123
X-Api-Version: 20180828
Content-Type: application/vnd.api+json
Example response
{
"data": [
{
"id": "ca00ae6f-62c2-44b6-8c63-92acde6a1250",
"type": "partner-results",
"links": {
"self": "https://api.teamtailor.com/partner/v1/partner-results/ca00ae6f-62c2-44b6-8c63-92acde6a1250"
},
"attributes": {
"assessment": {
"duration": null,
"grade": null,
"score": null
},
"details": {},
"status": "failed",
"summary": null,
"url": null,
"candidate-id": 329,
"attachments": null,
"job-id": 17
}
},
{
"id": "f7d734f4-8f2a-433d-a8dd-695a32852b2e",
"type": "partner-results",
"links": {
"self": "https://api.teamtailor.com/partner/v1/partner-results/f7d734f4-8f2a-433d-a8dd-695a32852b2e"
},
"attributes": {
"assessment": {
"duration": null,
"grade": null,
"score": null
},
"details": {},
"status": "failed",
"summary": null,
"url": null,
"candidate-id": 329,
"attachments": null,
"job-id": 17
}
}
],
"meta": {
"record-count": 2,
"page-count": 1
},
"links": {
"first": "https://api.teamtailor.com/partner/v1/partner-results?page%5Bnumber%5D=1&page%5Bsize%5D=10",
"last": "https://api.teamtailor.com/partner/v1/partner-results?page%5Bnumber%5D=1&page%5Bsize%5D=10"
}
}
Update a result
PUT https://api.teamtailor.com/partner/v1/partner-results/3230d614-a33b-4a25-ac9c-4ec107e60f2e HTTP/1.1
Authorization: Bearer abc123abc123
X-Api-Version: 20180828
Content-Type: application/vnd.api+json
{
"data":{
"type": "partner-results",
"id": "3230d614-a33b-4a25-ac9c-4ec107e60f2e",
"attributes":{
"status": "completed",
"summary": "The candidate passed the test with excellent results",
"assessment": {
"score": 82,
"grade": "excelled",
"duration": "0:32:14"
},
"details": {
"rating": "10",
"awesomeness": "confirmed"
}
}
}
}
Example response
{
"data": {
"id": "3230d614-a33b-4a25-ac9c-4ec107e60f2e",
"type": "partner-results",
"links": {
"self": "https://api.teamtailor.localhost/partner/v1/partner-results/3230d614-a33b-4a25-ac9c-4ec107e60f2e"
},
"attributes": {
"assessment": {
"score": 82,
"grade": "excelled",
"duration": 1934
},
"details": {
"rating": "10",
"awesomeness": "confirmed"
},
"status": "completed",
"summary": "The candidate passed the test with excellent results",
"url": "http://www.example.com/test/1234",
"candidate-id": 102
}
}
}
Update a result by using the ID from the Webhook object.
Create a new result
POST https://api.teamtailor.com/partner/v1/partner-results HTTP/1.1
Authorization: Bearer abc123abc123
X-Api-Version: 20180828
Content-Type: application/vnd.api+json
{
"data":{
"type": "partner-results",
"attributes":{
"status": "completed",
"summary": "The candidate passed the test with excellent results",
"job-id": 444,
"candidate-id": 102,
"assessment": {
"score": 82,
"grade": "excelled",
"duration": "0:32:14"
},
"details": {
"rating": "10",
"awesomeness": "confirmed"
}
}
}
}
Example response
{
"data": {
"id": "3230d614-a33b-4a25-ac9c-4ec107e60f2e",
"type": "partner-results",
"links": {
"self": "https://api.teamtailor.localhost/partner/v1/partner-results/3230d614-a33b-4a25-ac9c-4ec107e60f2e"
},
"attributes": {
"assessment": {
"score": 82,
"grade": "excelled",
"duration": 1934
},
"details": {
"rating": "10",
"awesomeness": "confirmed"
},
"status": "completed",
"summary": "The candidate passed the test with excellent results",
"url": "http://www.example.com/test/1234",
"candidate-id": 102
}
}
}
Delete a result
DELETE https://api.teamtailor.com/partner/v1/partner-results/3230d614-a33b-4a25-ac9c-4ec107e60f2e HTTP/1.1
Authorization: Bearer abc123abc123
X-Api-Version: 20180828
Partner Activations
Partner activations represent active integrations between your application and Teamtailor companies. Each activation contains the necessary information to interact with a specific company’s data, including authentication tokens and company identifiers.
Endpoints
List all partner activations
GET https://api.teamtailor.com/partner/v1/partner-activations
Returns all activations for your integration. This endpoint is filtered by your API key, so you’ll only see activations for your specific integration.
Get a specific partner activation
GET https://api.teamtailor.com/partner/v1/partner-activations/{id}
Returns details for a specific activation. Use the activation ID from the list endpoint.
Partner activation object
{
"data": [
{
"id": "1",
"type": "partner-activations",
"links": {
"self": "https://api.teamtailor.com/partner/v1/partner-activations/1"
},
"attributes": {
"provider-key": "xyz",
"company-name": "Sandbox: Company Name",
"company-uuid": "Uf90iujmioh12"
}
}
],
"meta": {
"record-count": 1,
"page-count": 1
},
"links": {
"first": "https://api.teamtailor.com/partner/v1/partner-activations?page%5Bnumber%5D=1&page%5Bsize%5D=10",
"last": "https://api.teamtailor.com/partner/v1/partner-activations?page%5Bnumber%5D=1&page%5Bsize%5D=10"
}
}
Attributes
| Attribute | Type | Description |
|---|---|---|
| provider-key | object | JWE token |
| company-name | string | Company name |
| company-uuid | string | Company uuid |
Decode token
Tokens are encoded using the JWE standard. You can decode the token using your Webhook Secret as a secret key. (Secret key is not the same as the API key, you can view secret key in the integrations hub/show keys)
const crypto = require('crypto');
const jose = require('jose');
class JWE {
// token here is the provider-key from the partner-activation object
async decode(token, secret) {
const directKey = this.getDirectKey(secret);
const importedKey = await jose.importJWK(directKey, 'A256GCM');
const { plaintext } = await jose.compactDecrypt(token, importedKey);
return new TextDecoder().decode(plaintext);
}
getDirectKey(secret) {
const key = Buffer.from(
crypto.createHash('sha256').update(secret).digest('hex').slice(0, 32),
'hex'
);
const directKey = {
kty: 'oct',
k: key.toString('base64url'),
alg: 'dir',
enc: 'A256GCM',
};
return directKey;
}
}

